In the world of e-commerce, customer reviews play a crucial role in influencing purchase decisions. A customer review slider can effectively showcase testimonials and reviews on your product pages, helping to build trust and credibility with potential buyers. In this blog, we’ll explore how to integrate a customer review slider into your product pages, enhancing user experience and boosting conversions.

Table of Contents
ToggleWhy Use a Customer Review Slider?
Before diving into the integration process, let’s discuss the benefits of using a customer review slider:
- Increased Trust: Positive reviews from other customers can enhance your brand’s credibility and encourage new customers to make a purchase.
- Improved User Experience: A well-designed slider allows users to browse through reviews easily, improving the overall shopping experience.
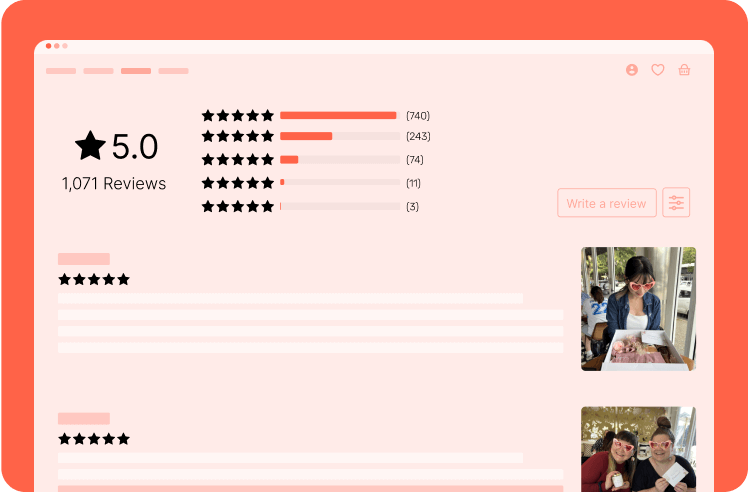
- Highlighting Key Reviews: Sliders allow you to showcase the most impactful reviews, drawing attention to specific aspects of your products.
- Mobile-Friendly Design: Sliders are often more mobile-friendly than static reviews, making it easier for users to navigate on smaller screens.
Steps to Integrate a Customer Review Slider
Here’s a step-by-step guide to integrating a customer review slider on your product pages:
1. Choose the Right Review Tool
Before you can create a review slider, you need to select a tool that suits your needs. Some popular options include:
- Dedicated Review Platforms: Consider platforms like Trustpilot, Yotpo, or Reviews.io that offer customizable review sliders and integrations.
- E-commerce Platforms: If you use platforms like Shopify, WooCommerce, or BigCommerce, check if they offer built-in review slider features or compatible plugins.
Research each option to find the best fit based on features, pricing, and ease of integration.
2. Collect Customer Reviews
Once you’ve chosen a review tool, focus on collecting customer reviews. Encourage your customers to leave feedback by:
- Sending Follow-Up Emails: Send automated emails requesting reviews after a purchase.
- Incentivizing Reviews: Offer discounts or rewards for customers who take the time to leave a review.
- Making it Easy: Simplify the review process by providing direct links or forms where customers can submit their feedback.
Ensure that the reviews collected are genuine and reflect the quality of your products.
3. Customize the Slider Design
A well-designed review slider can significantly enhance the visual appeal of your product page. When customizing your slider, consider:
- Layout and Style: Choose a layout that complements your website design. Decide whether you want a horizontal or vertical slider and customize colors, fonts, and spacing.
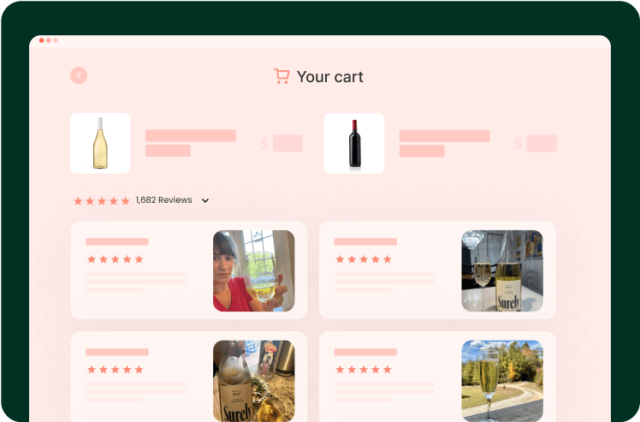
- Content Display: Determine what information to showcase for each review, such as the customer’s name, rating, review text, and product image.
- Transition Effects: Select smooth transition effects that enhance user experience without being distracting.
Most review tools will allow you to customize these elements through their settings or a dedicated interface.
4. Integrate the Slider into Your Product Page
After customizing the design, it’s time to integrate the slider into your product page. This process may vary depending on the platform you use, but here are some general steps:
- Access Your Product Page Editor: Navigate to the editor for your product pages in your e-commerce platform.
- Insert the Slider Code: Most review tools provide an HTML or JavaScript code snippet for the slider. Copy this code and paste it into the appropriate section of your product page.
- Adjust Placement: Ensure the slider is placed prominently, preferably above the fold, where users can easily see it. Experiment with positioning to find the best spot for visibility and engagement.
If you’re using a plugin, follow the specific instructions provided by the tool for integration.
5. Test the Slider Functionality
Once integrated, it’s essential to test the slider to ensure it functions as expected. Check for:
- Responsiveness: Verify that the slider displays correctly on various devices and screen sizes, ensuring a seamless mobile experience.
- Loading Speed: Test the loading speed of the slider. Slow-loading elements can frustrate users and negatively impact the overall shopping experience.
- Browser Compatibility: Ensure the slider works across different browsers (Chrome, Firefox, Safari, etc.) to provide a consistent experience for all users.
Make any necessary adjustments based on your testing results.
6. Monitor and Analyze Performance
After integration, keep track of the slider’s performance and user engagement. Use analytics tools to measure:
- Click-Through Rates: Track how often users click on the slider to read more reviews.
- Conversion Rates: Analyze whether adding the review slider correlates with increased conversions and sales.
- User Feedback: Collect feedback from users about their experience with the slider. Use surveys or direct feedback to identify areas for improvement.
Conclusion
Integrating a customer review slider on your product pages is an effective way to build trust, enhance user experience, and ultimately drive conversions. By selecting the right review tool, collecting authentic reviews, customizing your slider, and monitoring its performance, you can create a compelling showcase of customer feedback that resonates with potential buyers. Start implementing these steps today, and watch as your product pages become more engaging and conversion-friendly!


No responses yet